Designing a Repeat Block by Hand

Visualising what your design will look like when printed can be the hardest thing about designing a repeat pattern. We have a good method for sketching out your initial design to see how it will work when it has been printed.
For this project, we will be using a mounted lino block as we plan to use this block to print onto fabric.
Start by drawing around your block four times as shown below. This will give you space to see what a few repeats will look like. Do this a few times on a large sheet of paper so that you have more than one area to work through your ideas.

Using a ruler, rule out your grids in different ways. Horizontally or diagonally can create different and very interesting designs. We find folding the paper also helps to keep things accurate.
Cut out your working area and fold to create a grid within your template.
Use these as guides for placing elements in your design. Graph paper can be really useful here too instead of drawing your own guides.

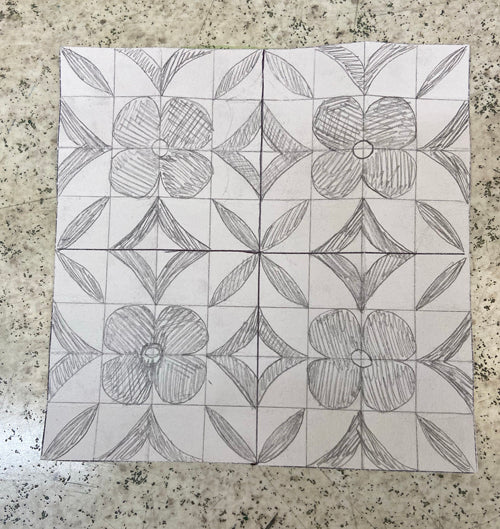
Using your guidelines, start in the middle of your block with a simple element. Repeat this in the middle of each of your drawn squares. This will give you an idea of what the block could look like when it is printed in repeat.
Add more elements, repeating in each square as you go, so that you can visualise the final result. As you can see, you can be quite rough as it is just a guide.


Once you are happy with the design try colouring in the areas you would like to print. This will give you more of an idea of how your design will look when it is printed.

Colouring in the opposite areas can create a really different pattern. Try inverting it in photoshop or making a copy on tracing paper and colouring in the opposite areas.

Carefully cut out one of your squares that you've drawn in the first step. this is what you will transfer onto your block for carving.

Transfer your design to your block ready for carving using this tutorial here.
For an alternative design idea, we can use a similar grid like method that incorporates the background as part of our design.


For this project you will need:
- Paper
- Pencil
- Ruler
- A Mounted Lino Block
